-
Activity Directions
Description:
 100 Level - No experience necessary
100 Level - No experience necessary
In this project, you’ll learn how to use Trinket (a website that lets you run and write code in any browser) to create your own webpage to tell a story, joke or poem.

What will you learn how to do? You will learn how to use html (such as the tags below) to style your story, poem, or joke.
<div> tag and element grouping;
<img> tag and image URLs;
<h1> - <h6> headings.
We are looking for the best visually presented stories, jokes, and poems to share district-wide so make sure to focus on your content and your newly learned HTML skills.
To complete this challenge do the following:
- Open the project template (see link in resources)
- Follow the instructions (see link for PDF or website)
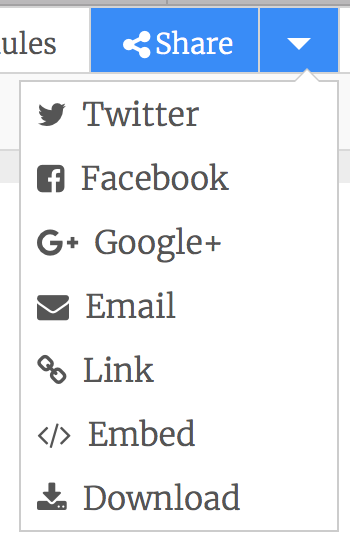
- Click the Share button and then select the Link option

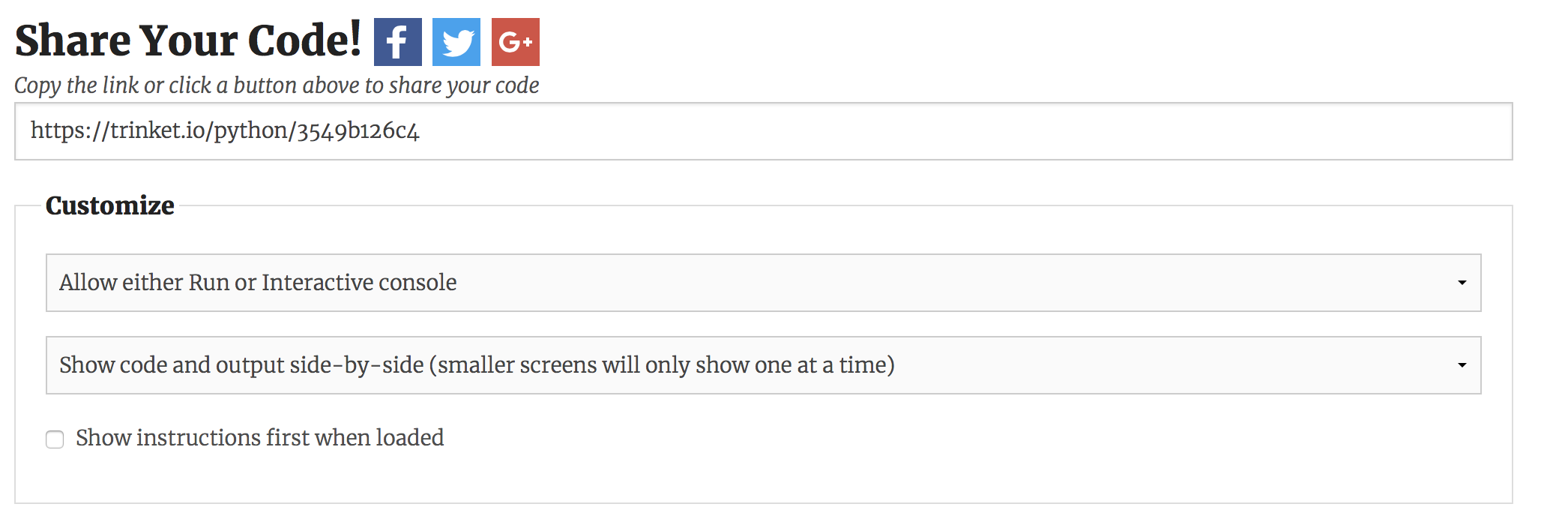
4. Set the Customize option to "Show code and output side-by-side"

5. Copy the URL link above
6. On EL3, Paste the URL into the submission box and provide a 1-2 sentence description of what you learned and what you liked/didn't like about the challenge.
Enter Your Submission
Past Submissions